Google My Maps es una herramienta genial para crear mapas personalizados como si de un SIG se tratara. Pero cuando insertamos un mapa realizado con esta herramienta en nuestra web, aparece una barra superior que permite hacer algunas tareas y que, a lo mejor, no queremos que aparezca. A continuación te cuento cómo ocultar la barra superior de Google My Maps, para que simplemente tengas un mapa limpio que mostrar a tus usuarios.
Básicamente he encontrado una forma (que funcione) de ocultar esta barra del mapa. Se trata de personalizar el código html con el que se inserta el iframe.
Después de probarla, parece una ñapa, pero es lo mejor que he encontrado y, como Google My Maps no ofrece nada mejor, pues las comparto por aquí. En cualquier caso, si conoces alguna otra forma de hacerlo, estaré encantado de recibir tus sugerencias y así ampliar este artículo con otra alternativa más correcta.
Ah, si me vas a sugerir las de usar display:none en la clase de la barra, y te ha funcionado en WordPress, me harás muy feliz, porque yo no lo he conseguido y es la primera que se me ocurrió.
Inserción de un mapa de Google My Maps
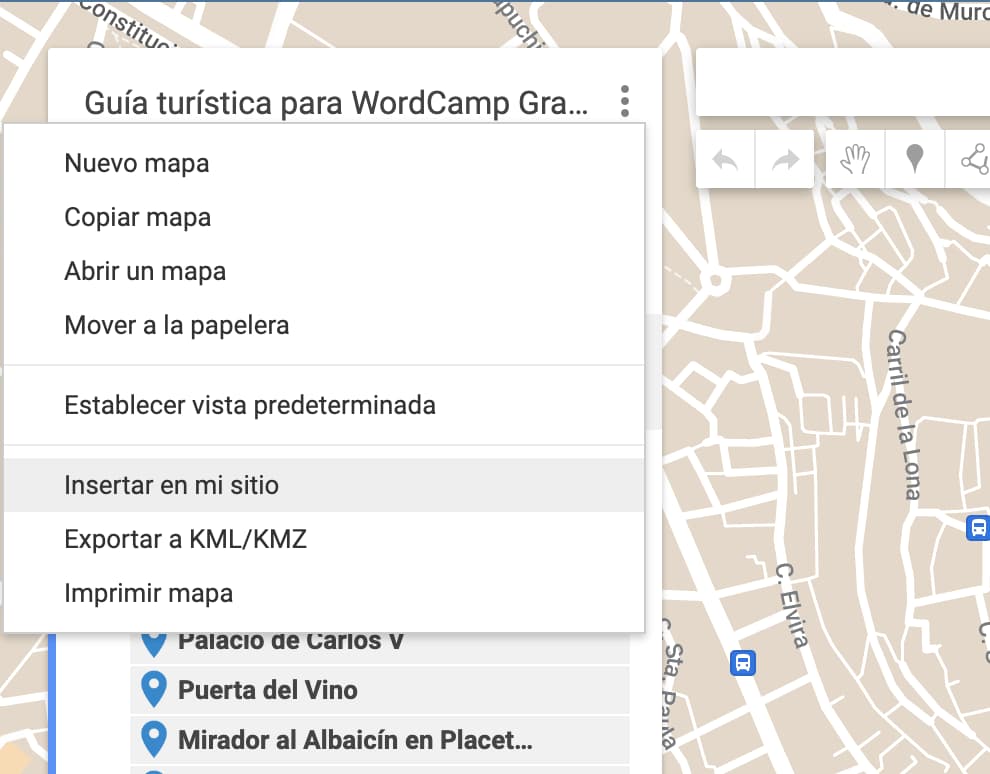
La inserción de un mapa realizado con Google My Maps en nuestras webs es bien sencilla. Básicamente, cuando vamos al menú del mapa, hay una opción que indica Insertar en mi sitio.

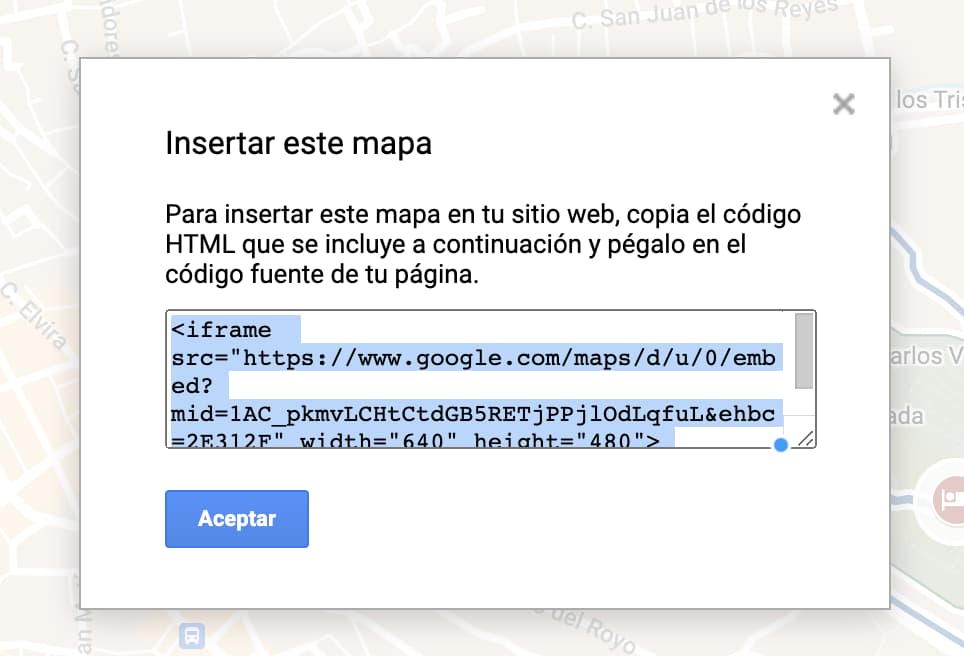
Una vez que hacemos clic, aparece un pop-up con un código en HTML que deberemos copiar. Básicamente se trata de un iFrame que insertaremos en nuestra web. Si se trata de WordPress, lo haremos con un bloque HTML.

Este código suele tener esta estructura aproximadamente:
<iframe src="https://www.google.com/maps/d/u/0/embed?mid=1AC_pkmvLCHtCtdGB5RETjPPjlOdLqfuL&ehbc=2E312F" width="640" height="480"></iframe>
Aquí podemos modificar la anchura (width) y la altura (height) del bloque creado.
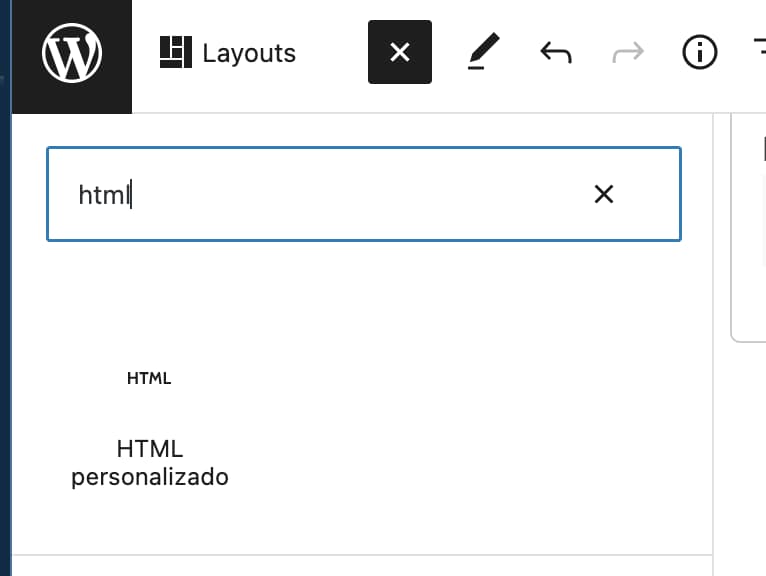
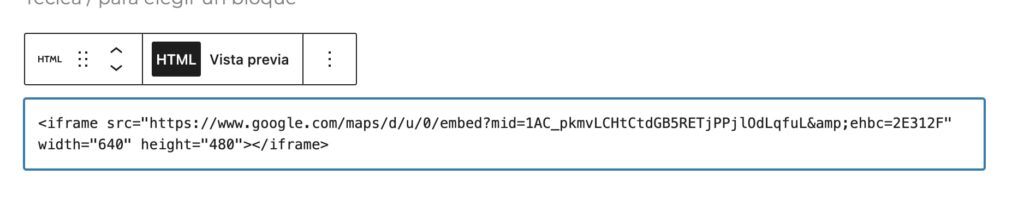
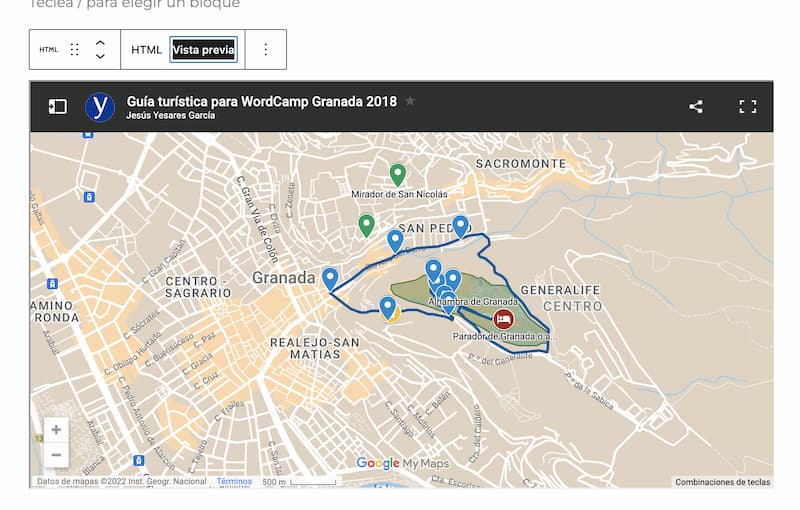
Lo siguiente, como hemos dicho, será insertar un bloque HTML (siempre que estemos en WordPress), y pegar este código en él.


El resultado cuando previsualizamos el bloque o cuando mostramos la web es básicamente el mapa de Google My Maps con la consabida barra superior que tanto nos molesta.

Ya que nos hemos puesto en contexto. ¿Cómo podemos ocultar esta barra? Como hemos adelantado anteriormente, hay dos métodos. Veamos.
Ocultar la barra superior de Google My Maps personalizando el código del iframe
Una forma de ocultar esta barra es personalizar el código iFrame que nos ofrece Google My Maps. Para ello, lo que vamos a hacer es partir de este código, que he tomado de esta pregunta realizada en Stackoverflow.
<div style="height:160px; border:2px solid #eee; display:inline-block; overflow:hidden;">
<iframe style="position:relative; top:-30px; border:none;"
src=" Source to the map "
width="What Ever Width" height="What ever height"></iframe>
</div>
Antes de nada, vamos a analizar este código:
En la línea 1 creamos una etiqueta div a la que se le aplica un estilo, donde se define la altura (height), se aplica un borde alrededor (border), le decimos que lo muestre dentro de la línea con una altura y anchura definidas (display: inline-block), y por último le indicamos que lo que sobre lo recorte (overflow: hidden).
En la línea 2 tenemos el iframe propiamente dicho, que se diferencia del que nos ofrece Google My Maps en que le añadimos estilo. Básicamente le decimos que lo sitúe en una posición relativa a su posición normal (position:relative), y subimos el mapa lo suficiente para ocultar la barra (top: -30px). Por último, aquí eliminamos el borde (border: none). El resto permanece igual.
Lo que ocurre es que el ejemplo de Stackoverflow no está del todo correcto, al menos en lo que indican sus parámetros, y yo he tenido que ajustarlo un poco, quedando de la siguiente forma:
<div style="height:420px; border:2px solid #eee; display:inline-block; overflow:hidden;">
<iframe style="position:relative; top:-60px; border:none;" src="https://www.google.com/maps/d/u/0/embed?mid=1AC_pkmvLCHtCtdGB5RETjPPjlOdLqfuL&amp;ehbc=2E312F" width="640" height="480"></iframe>
</div>
Básicamente, he tenido que definir en la línea 2 cuánto márgen tengo que subir el mapa para ocultar la barra, en este caso -30px era insuficiente, y me ha quedado mejor con -60px.
Una vez averiguada esta cantidad, en la línea 1 estableceremos como height la altura total del iFrame menos el márgen que hemos recortado en la línea 2. En mi caso sería 480px – 60px = 420px.
De esta forma, como puedes ver, quedará el mapa perfectamente recortado y mucho más profesional que con la barrita de las narices.
Ocultar la barra de Google My Maps mediante CSS (no me funciona)
La otra ñapa que se me ha ocurrido es ocultar la barra mediante CSS. Esta solución es más sencilla y me parece igual de chapuzas, el problema es que, como estamos tratando de modificar el CSS de un elemento externo, no funciona (al menos a mí).
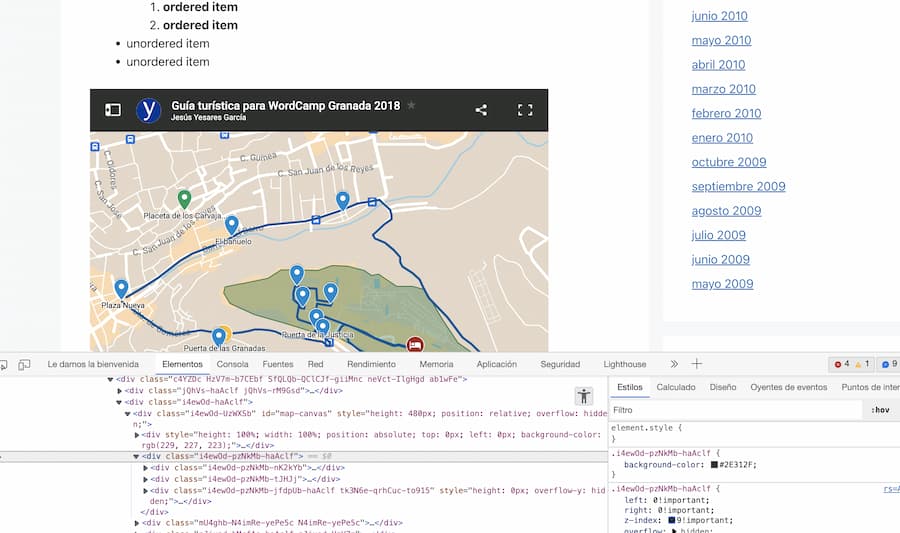
Básicamente se trata de identificar la clase CSS que corresponde a la barra superior del mapa y ocultarla.
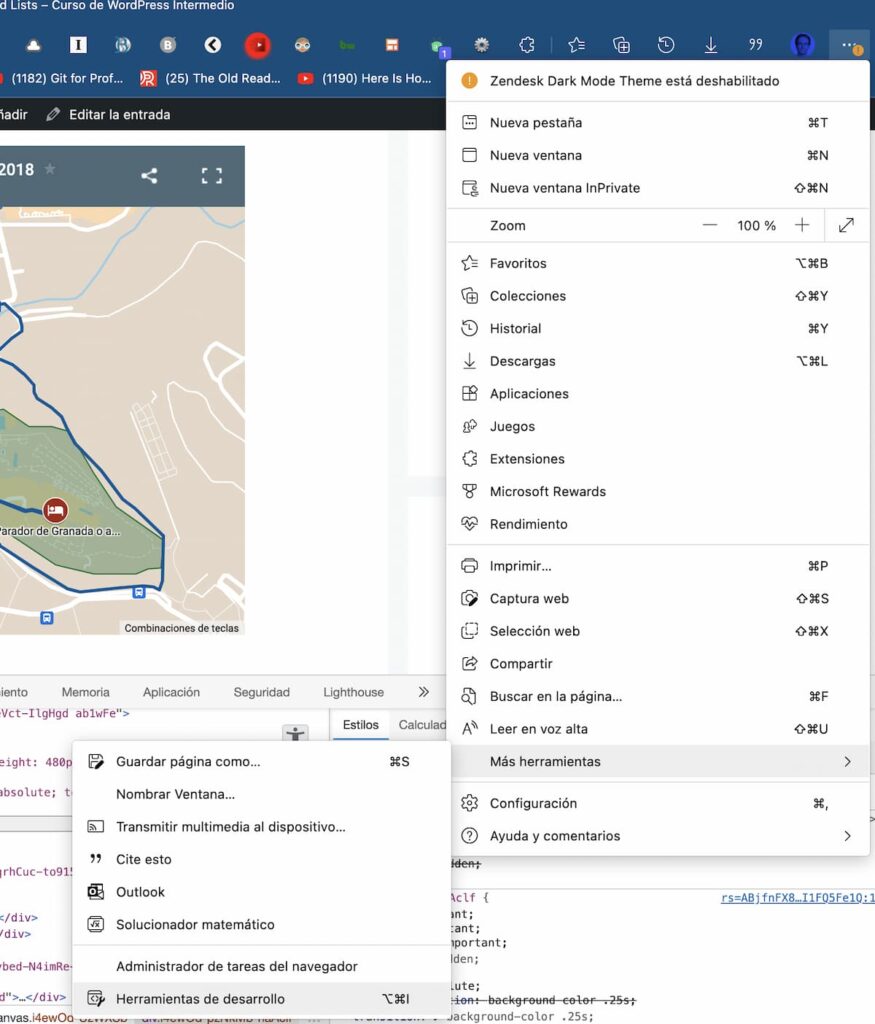
Para ello, utilizaremos las herramientas de desarrollo que podemos encontrar en cualquier navegador.


De esta forma, con el inspector podemos ver cuál es esta clase y modificarla desde WordPress.
Una vez detectada la clase, lo que hacemos es copiarla, y nos vamos al panel de administración de WordPress. En Apariencia > Personalizar vamos a CSS Adicional y ahí añadimos la propiedad a la que vamos a añadir el atributo que nos permitirá ocultar la barra. En este caso, podemos usar indistintamente display: none o visibility: hidden.


El resultado será exactamente el mismo (en teoría porque, como te digo, a mí no me ha funcionado).
Pruébala en cualquier caso y, si a ti te funciona, estaré encantado de que me cuentes cómo lo has hecho y así podré completar este artículo.
Una de las fuentes donde he probado una posible solución ha sido ésta, en la que se añade el código CSS con Javascript, pero tampoco he conseguido que funcione.
En fin, Google My Maps tiene todavía algunas cosas muy mejorables, pero es un servicio gratuito muy asequible y lo más parecido que conozco a un GIS (sin serlo). Si bien no es de los que más evolucionan dentro de los productos de Google.
Deja una respuesta