La forma más sencilla de insertar un mapa de Google Maps en WordPress sea probablemente la que vamos a ver a continuación.
En realidad es muy sencillo, ya que el propio Google Maps es el que nos va a dar el código.
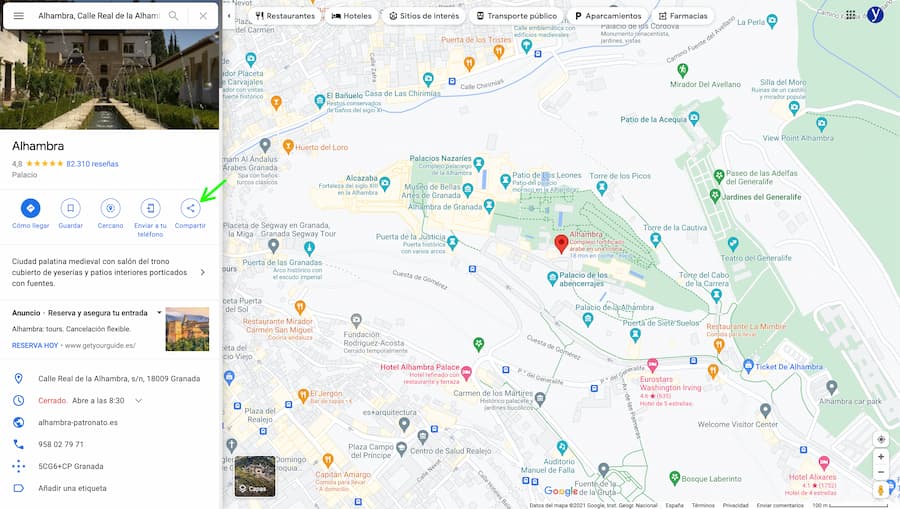
Para ello, lo que tenemos que hacer es, en el mapa que estemos utilizando, dentro de Google Maps, en la barra lateral izquierda, donde aparecen los datos de la búsqueda seleccionada, haremos clic en el botón compartir.

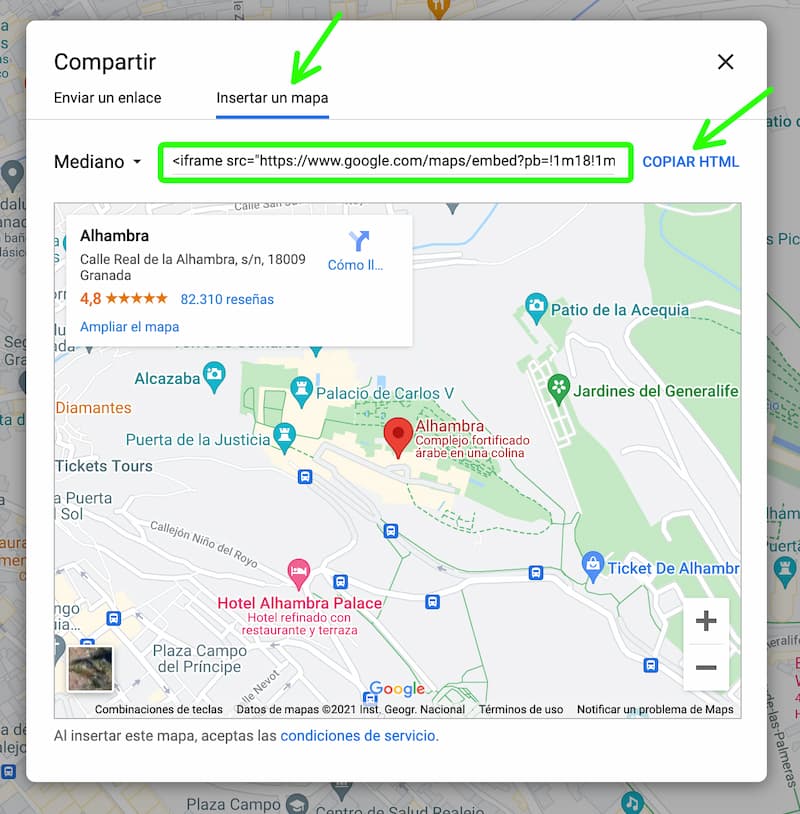
A continuación va a salir una ventana modal con el mapa que queremos insertar, pero en la pestaña que nos permite enviar el mapa como mensaje. En ese caso, cambiaremos a la pestaña Insertar un mapa.
Entonces veremos que aparece un código, un selector que nos permite seleccionar entre mediano, grande o pequeño, y un enlace que dice copiar HTML.
Una vez hayamos elegido el tamaño de mapa, haremos clic sobre el enlace copiar HTML.

El código copiado, al completo, será tal que éste que te muestro a continuación.
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3179.016523905674!2d-3.5903353482002385!3d37.176078279774075!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0xd71fcb7977fb93b%3A0x808dd1ef1221a27f!2sAlhambra!5e0!3m2!1ses!2ses!4v1626065631650!5m2!1ses!2ses" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy"></iframe>
Date cuenta de que se trata de una etiqueta iframe de html, cuya fuente (atributo src) es la URL que nos proporciona la vista de google maps que tengamos en ese momento visible.
De hecho, si simplificamos, para que veas más claro el código, tendríamos lo siguiente:
<iframe src="#" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy"></iframe>
Si te fijas, el primer parámetro (src) es la url, el segundo es el ancho de la ventana (width), el tercero (height) es la altura de la ventana, después tendremos otro que nos permite definir el estilo de la ventana (Style), en este caso sin borde, y dos más, que nos permiten poner el mapa a pantalla completa (allowfullscreen) y que se cargue el mapa cuando realmente sea visible en pantalla, y no desde el principio (loading=»lazy»).
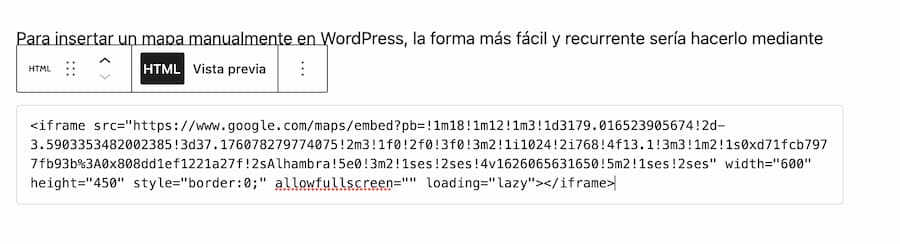
Una vez sabemos cómo funciona dicho código, lo insertamos en nuestro post con el bloque de HTML. Simplemente añadimos el bloque y pegamos el código.

Una vez hecho esto, podríamos cambiar algún parámetro como el width, pudiéndolo ampliar al 100% del ancho de la pantalla, por ejemplo.
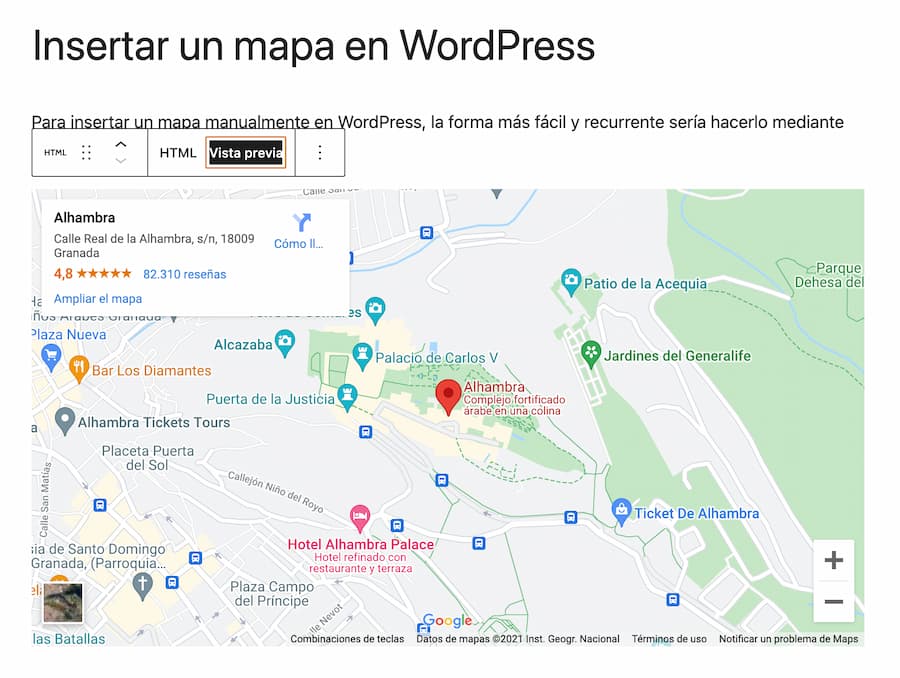
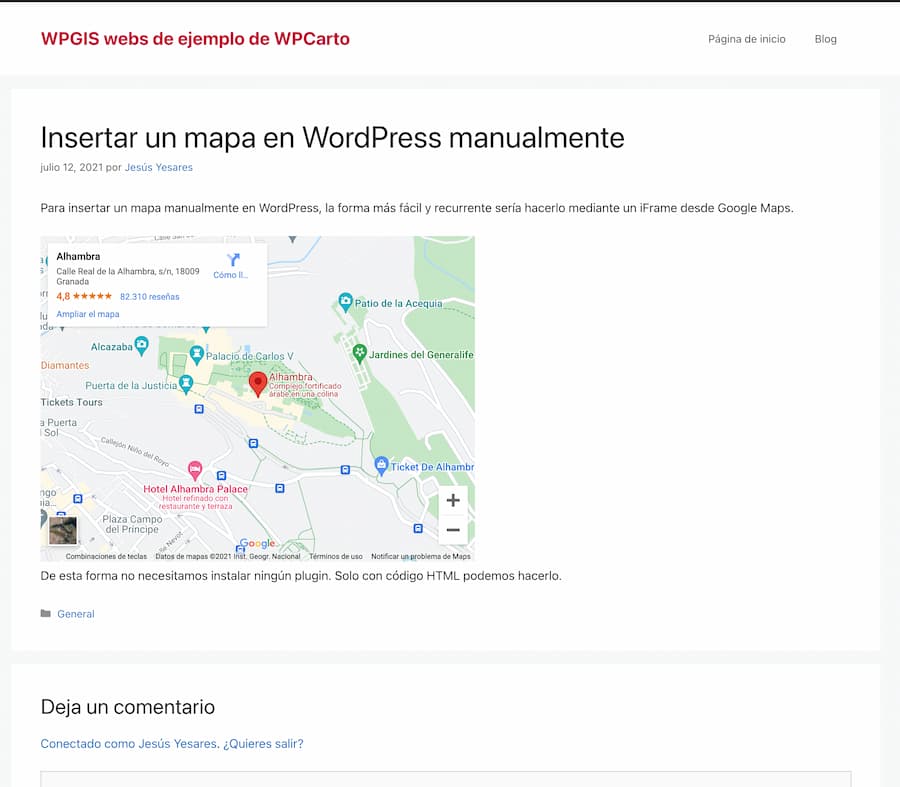
Si haces clic en la vista previa, ya podrás ver el mapa sobre el bloque. Y una vez publicado, el resultado final será el que se muestra a continuación. Puedes verlo en wpgis.com.


En fin, como puedes ver, no tiene mucha ciencia, únicamente tienes que copiar el código que te da google maps y pegarlo en el bloque de HTML.
No obstante, descubrirás que hay una pequeña pega, y es que, para mostrar un mapa de google maps en tu web, tendrás que dar de alta la API de Google Maps para tu web.
No obstante, hay un truco para evitar tener que dar de alta esta API. Se trata de añadir, al final de la URL del src, la siguiente petición:
?output=embed
De esta forma, la cosa quedará así:
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3179.025006883144!2d-3.589958633773272!3d37.175876679872985!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0xd71fcb7977fb93b%3A0x808dd1ef1221a27f!2sAlhambra!5e0!3m2!1ses!2ses!4v1626608197369!5m2!1ses!2ses?output=embed" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy"></iframe>
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3179.025006883144!2d-3.589958633773272!3d37.175876679872985!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0xd71fcb7977fb93b%3A0x808dd1ef1221a27f!2sAlhambra!5e0!3m2!1ses!2ses!4v1626608197369!5m2!1ses!2ses?output=embed" style="border:0;" allowfullscreen="" loading="lazy" width="600" height="450"></iframe>
Deja una respuesta